|
| | | | بيانات اضافيه [+] | الجنس :  | | عدد الرسائل : 8019 | | العمر : 47 | | نقاط : 536830 | | تاريخ التسجيل : 21/03/2008 | | رأيك في العضو/هـ : 15 |
| | لوني المفضل : Tomato |
|
|
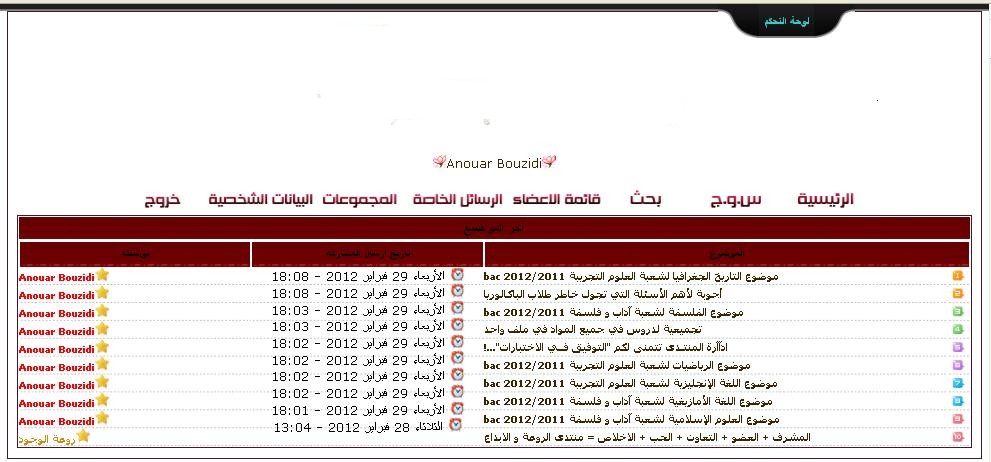
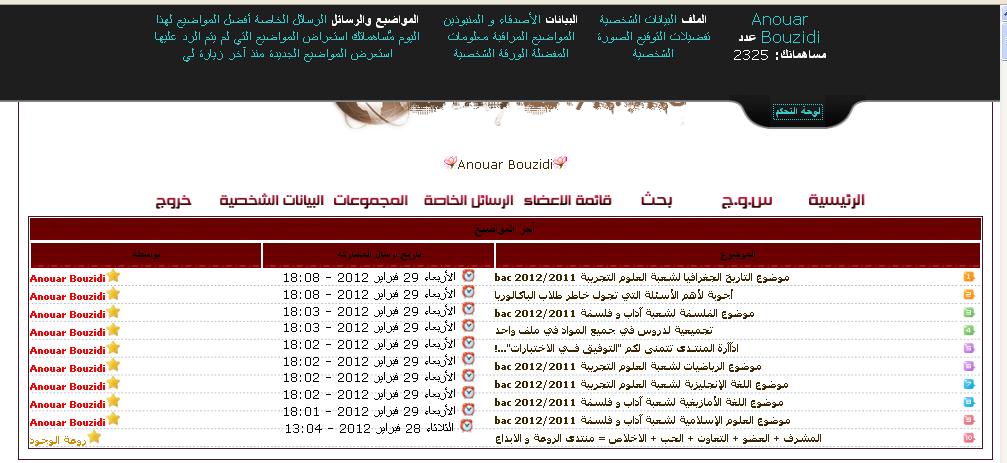
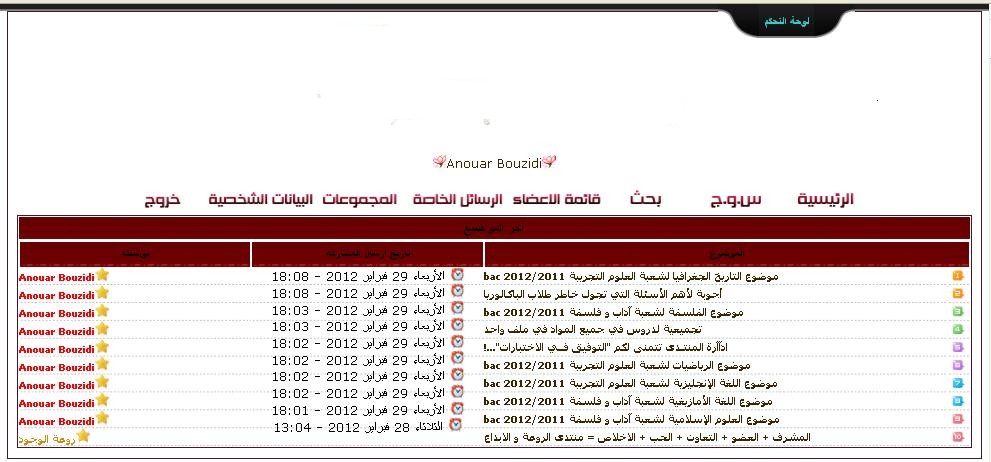
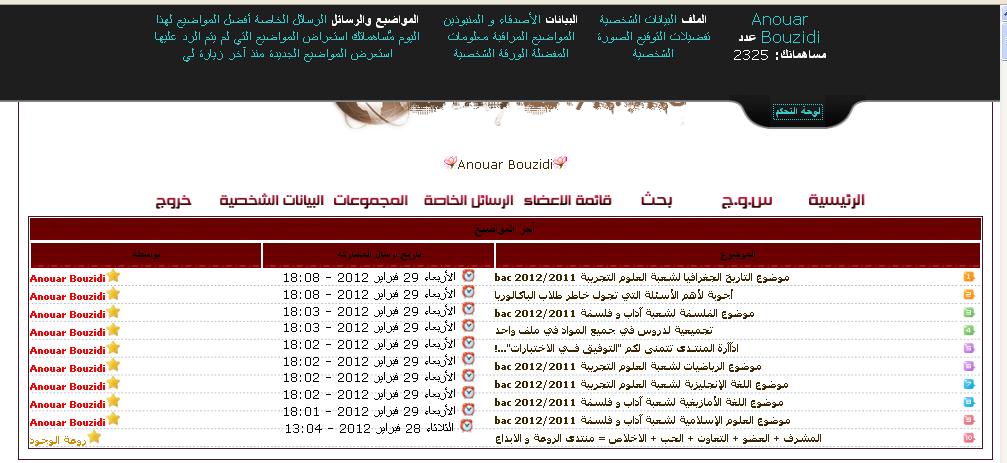
:html: لوحة تحكم البيانات للعضو مندسله من الاعلى السلام عليكم ورحمة الله تعالى وبركاته اقدم لكم اليوم كود لعرض تعديل البيانات الشخصية و... صورة توضيحية   - الكود:
-
<!-- The CSS -->
<link
rel="stylesheet"
href="http://web-kreation.com/demos/login_form_mootools_1.2/fx.slide.css"
type="text/css" media="screen" />
<style>
#login {
overflow: visible;
height: auto;
-webkit-transition: margin-top 0.5s ease-in-out 0s;
-moz-transition: margin-top 0.5s ease-in-out 0s;
-o-transition: margin-top 0.5s ease-in-out 0s;
transition: margin-top 0.5s ease-in-out 0s;
}
/* Login Panel I */
#topp {
height: 38px;
position: relative;
}
#topp ul.login {
display: block;
position: relative;
float: right;
clear: right;
height: 38px;
width: auto;
font-weight: bold;
line-height: 38px;
margin: 0;
right: 150px;
color: white;
font-size: 80%;
text-align: center;
padding-right: 45px;
}
#topp ul.login li.left {
height: 38px;
width: 45px;
padding: 0;
margin: 0;
display: block;
float: left;
}
#topp ul.login li {
text-align: left;
padding: 0 6px;
display: block;
float: left;
height: 38px;
}
#topp ul.login li a {color: #33CCCC;}
#topp ul.login li a:hover {color: white;}
/* Login Panel */
#topp {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_top.jpg) repeat-x 0 0;}
#topp ul.login {
background: url(http://img18.imageshack.us/img18/3017/loginrw.png) no-repeat right 0;}
#topp ul.login li.left {
background: url(http://img41.imageshack.us/img41/3439/loginlc.png) no-repeat left 0;}
#topp ul.login li {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/login_m.jpg) repeat-x 0 0;}
/*Login*/
/* toggle effect - show/hide login*/
#login {
background: #1E1E1E;}
#login .loginContent input:focus.field {
background: #545454;}
#login .loginContent{padding-top:0px;width:790px;height:100px;}
#login .loginContent input.button_login {
background: transparent
url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_login.jpg)
no-repeat 0 0;}
#login .loginClose a {
background: url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg) no-repeat right 0;}
#login .loginClose a:hover {
background:
url(http://web-kreation.com/demos/login_form_mootools_1.2/images/button_close.jpg)
no-repeat right -20px;}
</style>
<!-- Login --><div id="loginn" style="display:
block;position: absolute;left: 0px;top: 0px;width: 100%;"><div
id="login" style="margin-top:-100px;"><div
class="loginContent">
<table style="width:100%;" border="0">
<tr>
<td style="text-align:center;">
<table border="0">
<tr>
<td>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.panel dl:first img', data).attr('src');
if(link){
jQuery('#avatar').html('<img src="'+link+'" align="left" width="60" height="80">');
}else{
jQuery('#avatar').html('');
}
});
});
</script><div id="avatar"><center><img
src="http://i53.tinypic.com/1e1fex.gif"></center></div>
</td>
<td>
<span style="font-size: 1.2em;">
<font size="4">{USERLINK}</font>
<b>عدد مساهماتك:</b> {USERCOUNTPOST}
</span>
</td>
</tr>
</table>
</td>
<td style="text-align:center;">
<span style="font-size: 1.2em;"><b>الملف</b>
<a href="../profile.forum?mode=editprofile&page_profil=informations">البيانات الشخصية</a>
<a href="../profile.forum?mode=editprofile&page_profil=preferences">تفضيلات</a>
<a href="../profile.forum?mode=editprofile&page_profil=signature">التوقيع</a>
<a href="../profile.forum?mode=editprofile&page_profil=avatars">الصورة الشخصية</a>
</span>
</td>
<td style="text-align:center;">
<span style="font-size: 1.2em;"><b>البيانات</b>
<a href="../profile.forum?mode=editprofile&page_profil=friendsfoes">الأصدقاء و المنبوذين</a>
<a href="../search.forum?search_id=watchsearch">المواضيع المراقبة</a>
<a href="../search.forum?search_id=draftsearch">معلومات</a>
<a href="../search.forum?search_id=favouritesearch">المفضلة</a>
<a href="../rpg_sheet_edit.forum">الورقة الشخصية</a>
</span>
</td>
<td style="text-align:center;">
<span style="font-size: 1.2em;"><b>المواضيع والرسائل</b>
<a href="../msg.forum?folder=inbox">الرسائل الخاصة</a>
<a href="../search?search_id=activetopics"> أفضل المواضيع لهذا اليوم</a>
<a href="../search.forum?search_id=egosearch">مُساهماتك</a>
<a href="../search.forum?search_author=Victor&show_results=posts">
استعراض المواضيع التي لم يتم الرد عليها</a>
<a href="../search?search_id=unanswered">استعرض المواضيع الجديدة منذ آخر زيارة لي</a>
</span>
</td>
</tr>
</table>
</div>
</div>
<!-- /login --><div id="container"><div id="topp">
<!-- login -->
<ul class="login">
<li class="left"> </li>
<li><a id="toggleLogin" href="#"
onclick="document.getElementById('login').style.marginTop=((document.getElementById('login').style.marginTop=='0px')?
'-100px' : '0px');">لوحة التحكم</a></li>
</ul> <!-- / login -->
</div> <!-- / topp --><div class="clearfix"></div>
</div></p></div> يوضع الكود في أي من الأماكن التي تقبل الـHTML
تم النشر بقلم :محمـود18/04/13, 10:42 am |