تواصل معى بيانات اضافيه [+ الجنس : عدد الرسائل : 8019 العمر : 47 نقاط : 536830 تاريخ التسجيل : 21/03/2008 رأيك في العضو/هـ : 15
لوني المفضل : Tomato
:html: كود سلايد شو ثلاثي رائع جدا
السلام عليكم ورحمة الله وبركاتة
اليوم بقدم لكم كود سلايد شو طلبه مني احد الاعضاء بالدعم
وها انا اضعه لكم حتى يستفاد منه الجميع
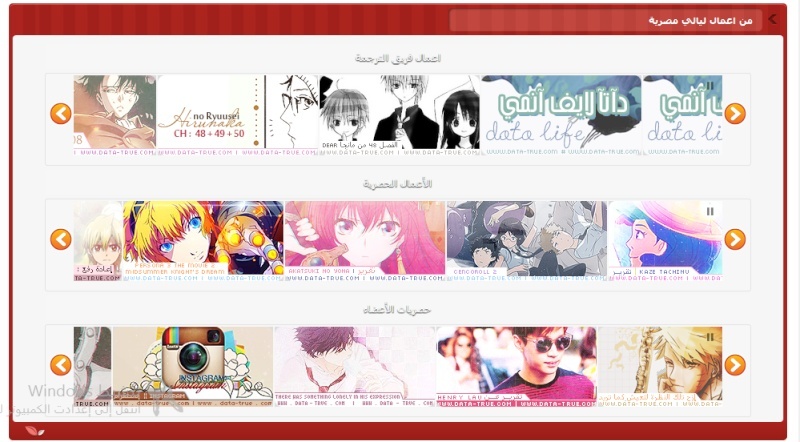
الكود عبارة عن سلايد شو من ثلاث اعمدة افقية قابل للتعديل
صورة للكود
يمكنكم معاينتة مباشرة على منتدانا من هنا
اضغط هنا للمشاهدة المباشرة
والان اترككم مع الكود
الكود: <head>
الكود يوضع في اي مكان يقبل HTML مثل العناصر المستقلة او الاعلانات الخاصة او التشكيلات العامة او البوابة او اي صفحة تريدها
فقط غير الروابط حسب حاجتك
اتمنى كود السلايدشو يكون عجبكم والى اللقاء مع كود جديد وشرح جديد
في حفظ الله ورعايتة
تم النشر بقلم :محمـود 24/08/14, 11:47 pm